但是,它对你有什么好处,你要如何实施它呢?
让我们开始吧!
首先,结构化数据不是一个排名因素,它并不能直接帮助你提高 Google 排名。然而,它能带来很多好处。我们将集中讨论其中最重要的四个好处:
1. 获得富结果
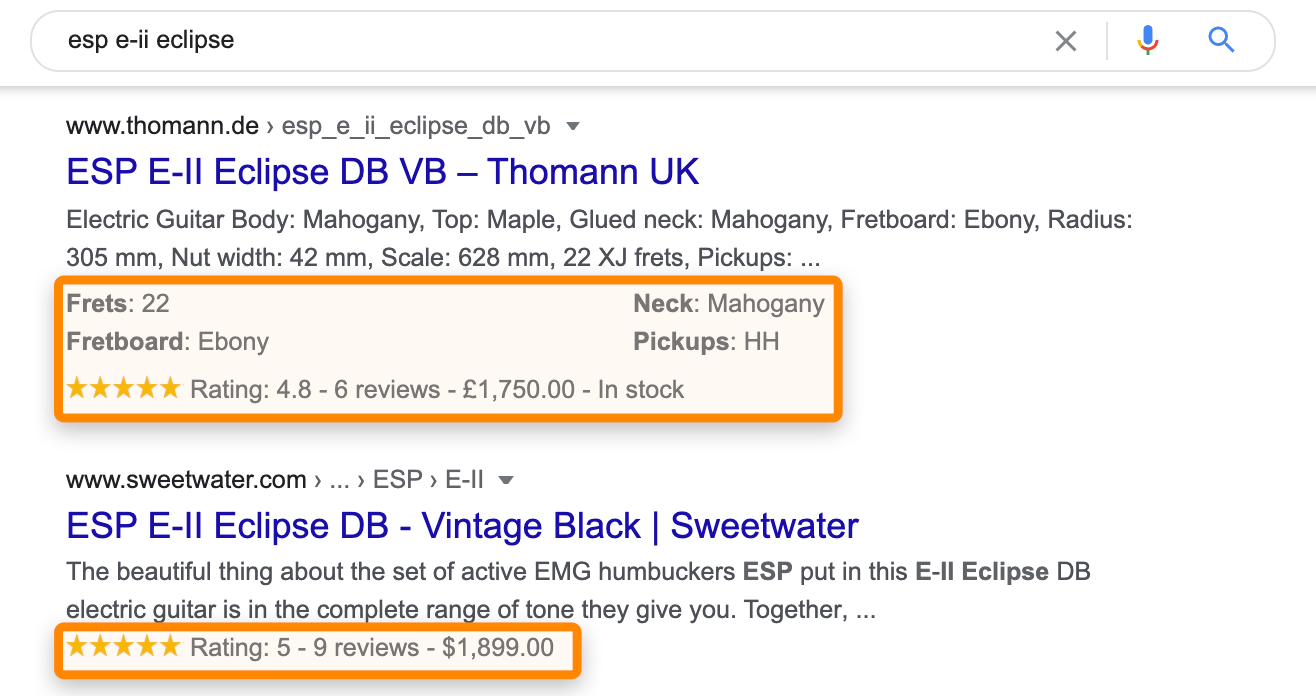
富结果是视觉增强的搜索结果,其中包含从相关结构化数据中提取的信息。富结果的最常见类型是丰富摘要,如下所示:

这些摘要通常可以提高点击率并增加页面的自然流量。
2. 进入知识图表
Google 的知识图谱是一个基于知识及知识间关系的实体。你、你的品牌及产品都可以成为受结构化数据建立和影响的实体。
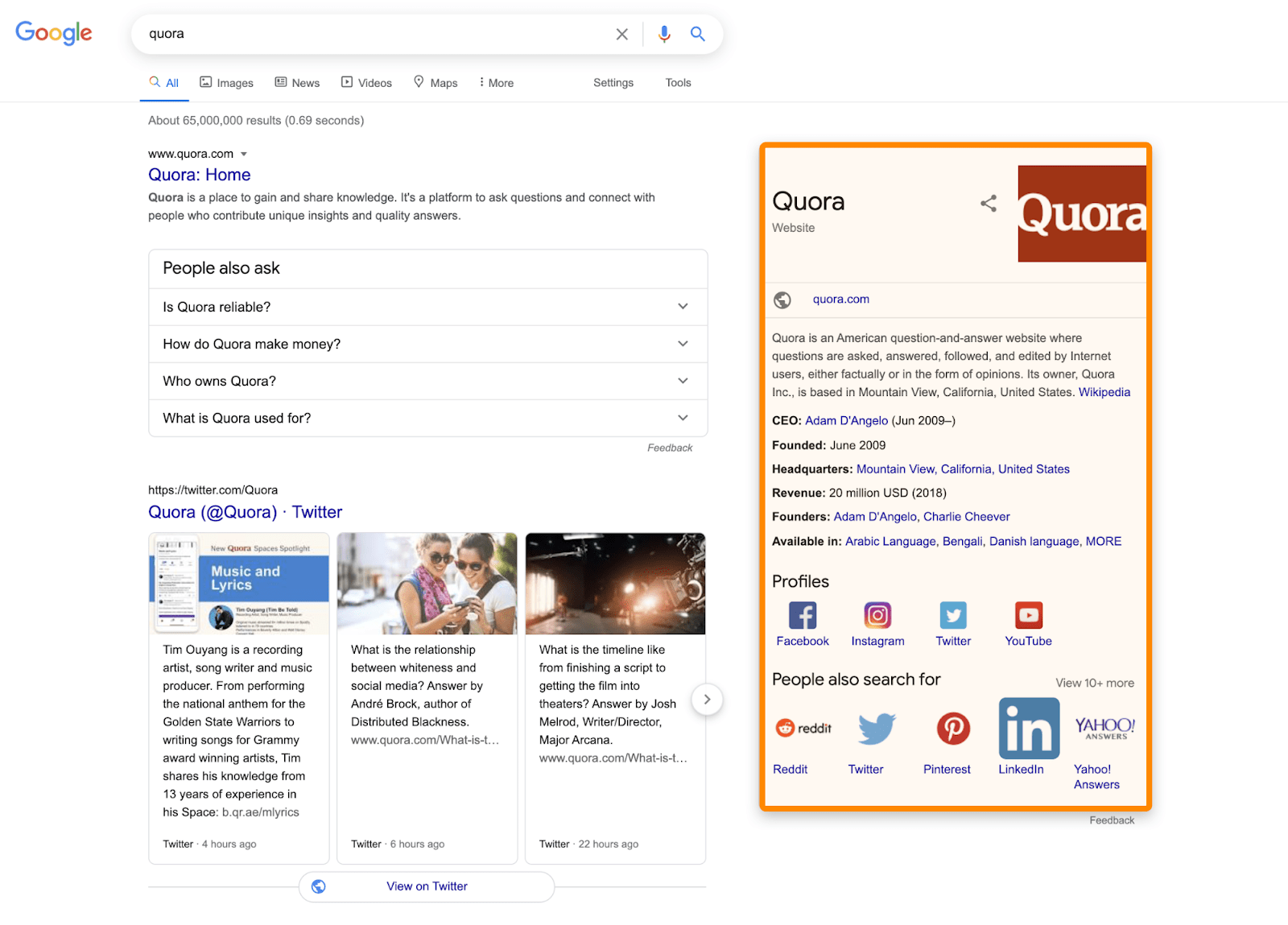
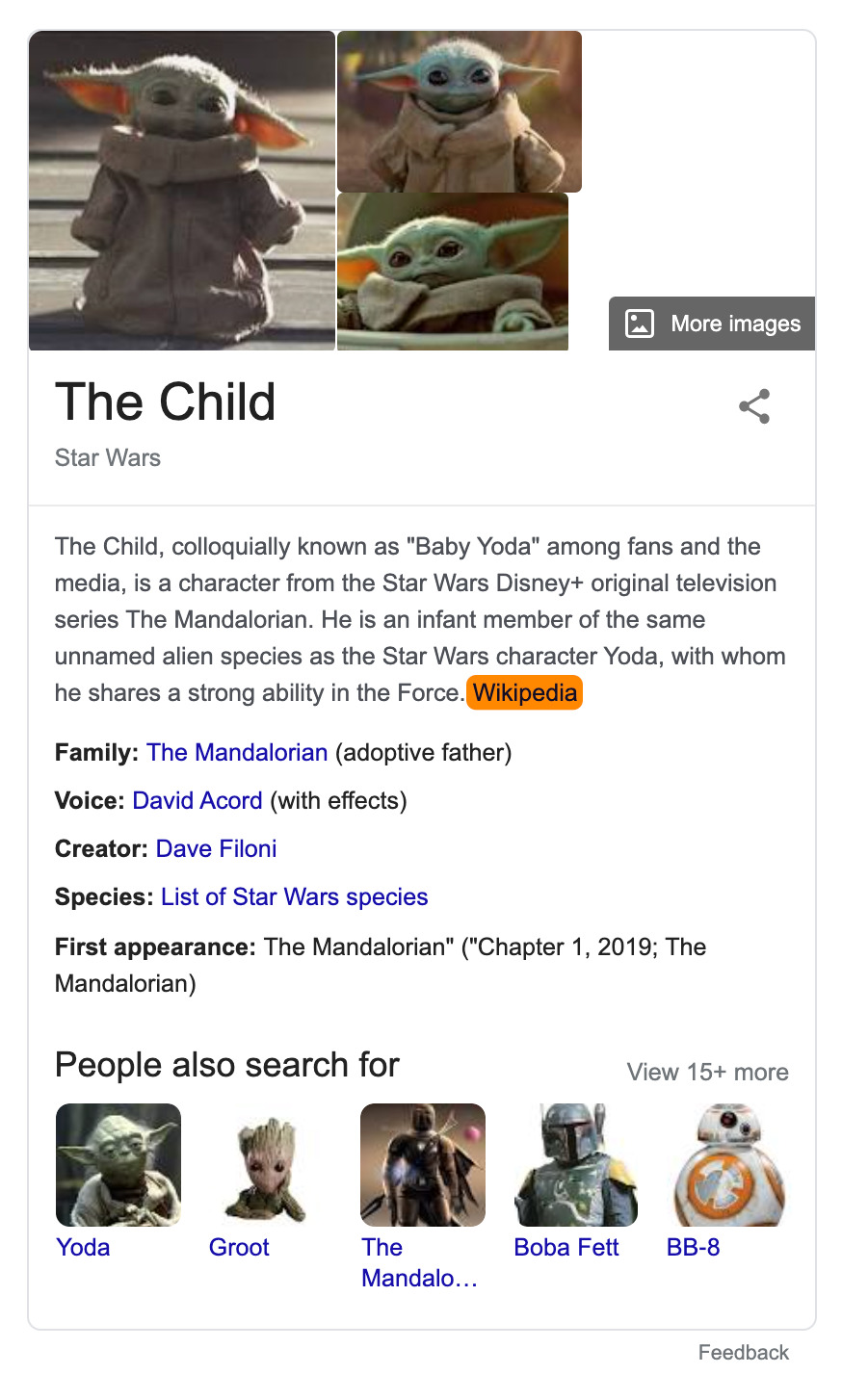
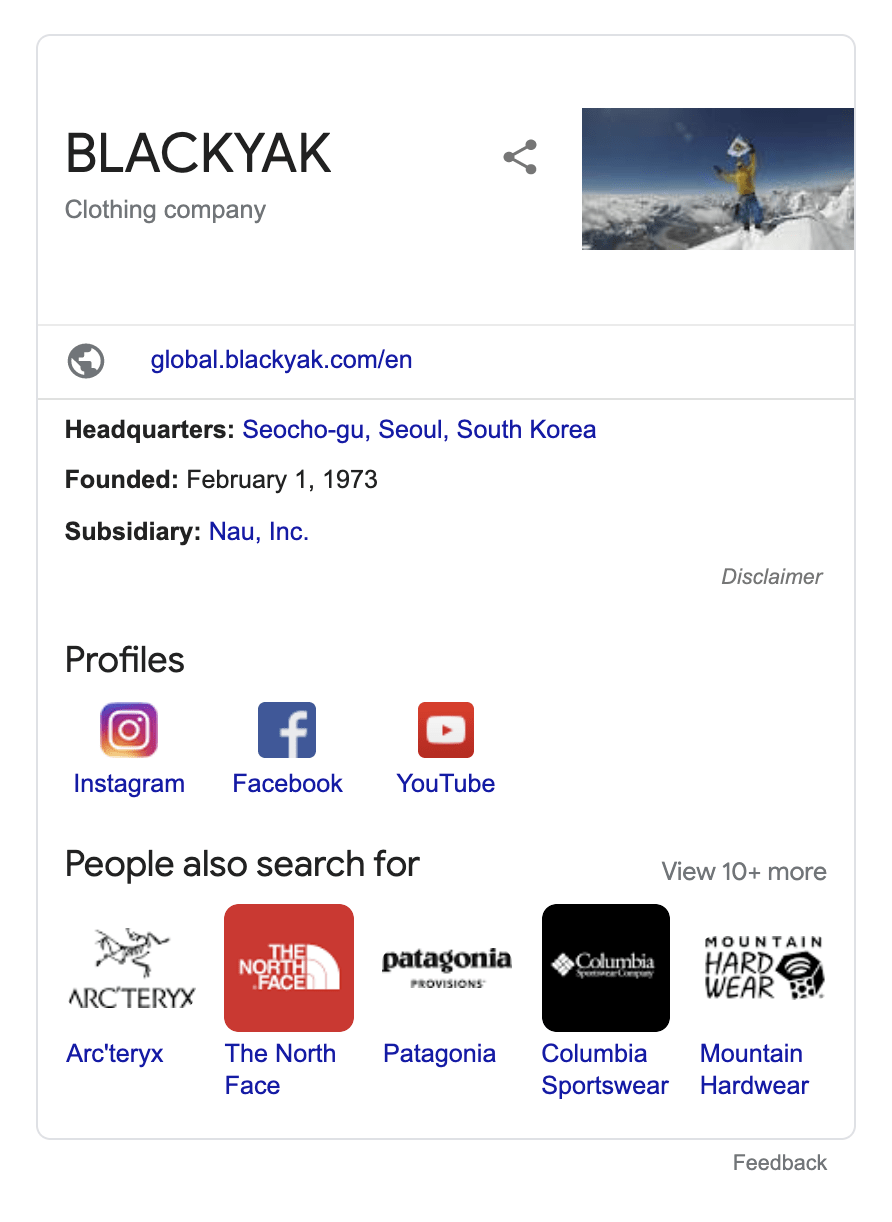
进入知识图表最直接的结果就是拥有一个知识面板,该面版可提供更高的品牌知名度和权威性:

3. 支持语义搜索
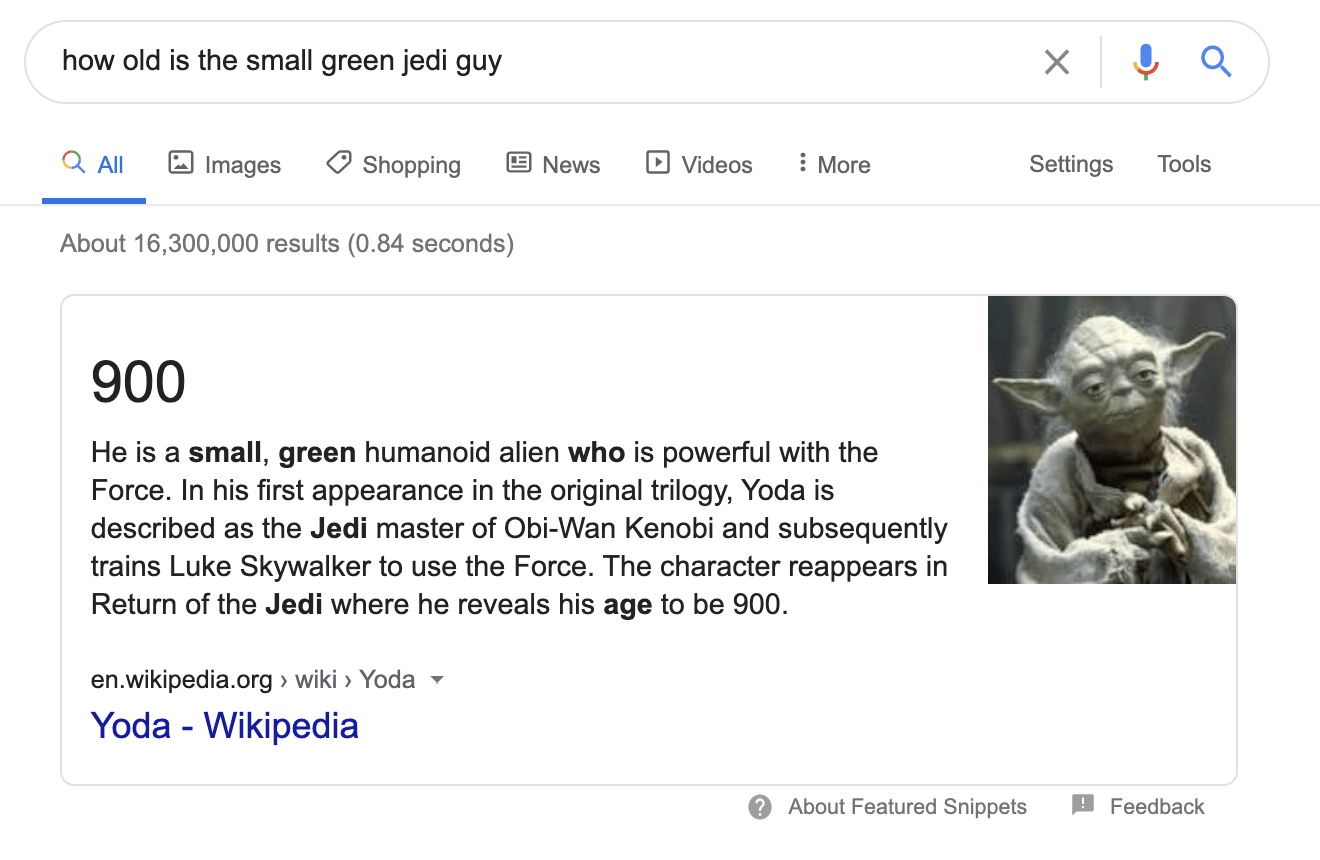
语义搜索专注于搜索问题背后的含义,而不是传统的关键词匹配。当你搜索如下模糊内容时,Google 会通过这种方式设法返回合适的结果:

由于结构化数据可以帮助 Google 更好地理解你的网页内容,它可能会帮助网页显示出更相关的搜索问题。
4. 支持你的E-A‑T
E‑A-T 代表专业、权威和信任。这三样东西是“ Google 在网页中寻找的东西”。使用结构化数据,Google 可以获得你的网站、网站内容和作者的信息,并可以更轻松地评估你的 E‑A-T。
结构化数据需要符合特定的格式。和任何计算机语言一样,如果你想让计算机正确地处理它,你必须遵守正确的语法。
架构标记为 Web 上的结构化数据提供了一种通用的格式。
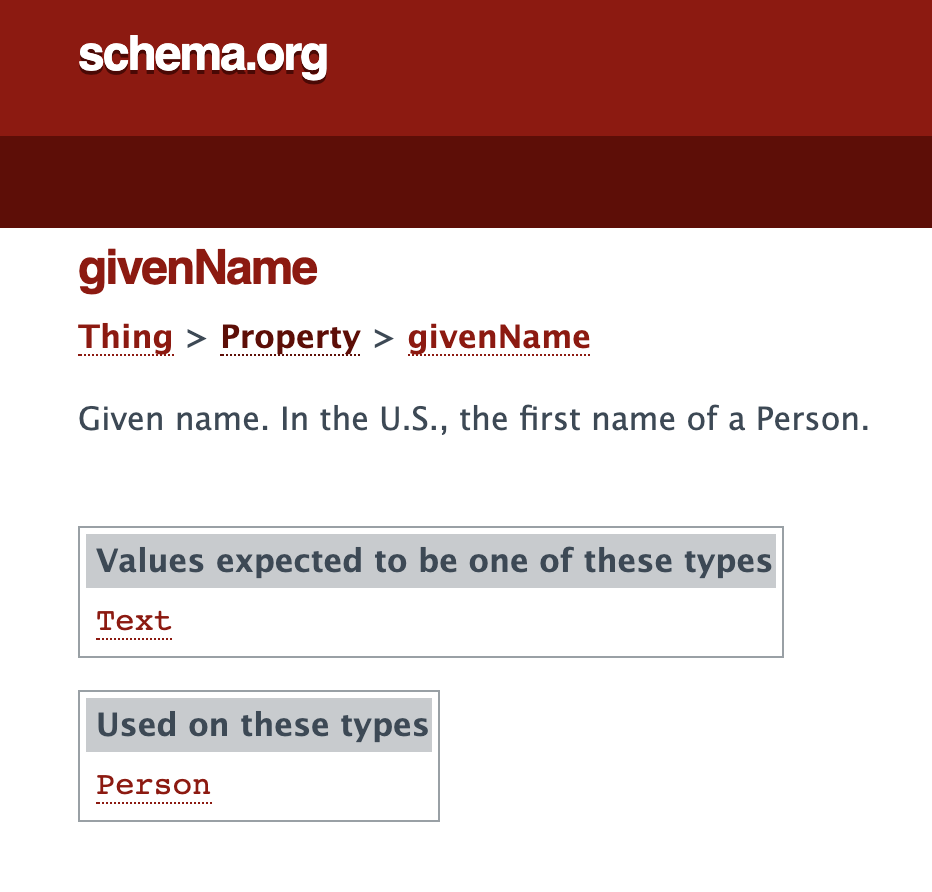
如果我想告诉搜索引擎我的名字是 Michal,我需要查找如何注释它。在 schema.org vocabulary (词汇表)中查找“ name (名字)”会将我带到 givenName property :

你需要在代码中使用它的确切形式。使用诸如 FirstName 、firstName 或 given_name 是行不通的。标准化是结构化数据的关键,schema.org vocabulary 提供了确切的形式。
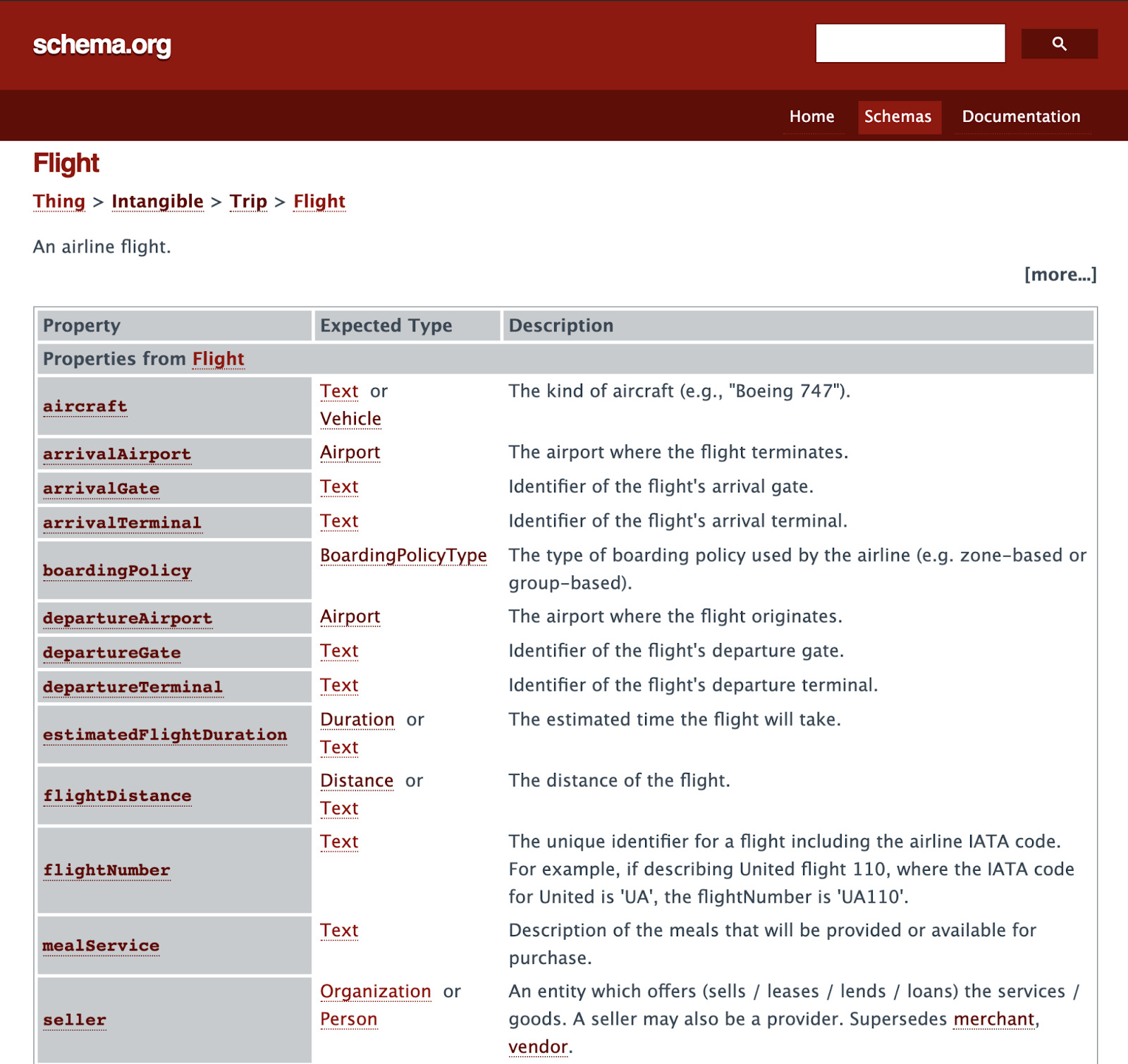
以航空公司的航班为例: schema.org 有一个记录飞机类型、登机口,甚至餐饮服务描述的词典:

理论上就是这样。 让我们来看看这些内容如何在你的网站上起作用。
在 Web 上构造数据有三种主要的格式。
JSON-LD
JSON-LD 是 Google 推荐的格式。它也是最容易实现的,因为它不需要像其他结构化数据格式一样“ tag (标记)” HTML 元素。 相反,你可以添加 JSON-LD 作为告诉 Google 的一大段代码,“嘿,关于本页提到的内容,你应该知道以下几点。”
以下是一个非常简单地使用 JSON-LD 组织标记的示例:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Organization",
"name": "Ahrefs",
"url": "https://ahrefs.com/",
"description": "Ahrefs is a software company that develops online SEO tools and free educational materials for marketing professionals.",
"email": "[email protected]"
}
</script>
此脚本可以放在<head> 或 <body> HTML 部分的任意位置。
Microdata
与 JSON-LD 不同,JSON-LD 将结构化数据放在一个大的可消化代码块中,而 Microdata 则散布在整个页面上以即时标记内容。
以下是与上述相同的组织标记,但采用的是 Microdata 格式:
<p itemscope itemprop="organization" itemtype="https://schema.org/Organization"> <a href="https://ahrefs.com/" itemprop="url"> <span itemprop="name">Ahrefs</span></a> <span itemprop="description">Ahrefs is a software company that develops online SEO tools and free educational materials for marketing professionals.</span> Contact us at: <span itemprop="email">[email protected]</span> </p>
如你所见,你标记了页面上显示的所有内容。 这对于这样的简单标记来说是可行的,但是对于复杂的应用程序来说,它可能过于混乱且几乎无法管理。 然而,有些 SEO 插件会使用 Microdata 来生成你的架构标记并为你完成这项工作。
RDFa
RDFa 的工作原理类似于 Microdata。你可以在页面上标记 HTML 元素,而不是像 JSON-LD 那样在大块代码中提供标记。它可能是最少使用的架构语法,但是你仍然会偶尔遇到它,因为这是 Facebook 的 Open Graph meta tags (开放图谱元标记)所基于的语法。
以下是相同组织标记使用 RFDa 时的外观:
<p vocab="https://schema.org/" typeof="Organization"> <a href="https://ahrefs.com/" property="url"> <span property="name">Ahrefs</span></a> <span property="description">Ahrefs is a software company that develops online SEO tools and free educational materials for marketing professionals.</span> Contact us at: <span property="email">[email protected]</span> </p>
这看起来与 Microdata 没什么不同。 但是你怎么知道这些都是有效的标记呢?
测试结构化数据
一个理智的人不会在没有测试的情况下部署代码。转到结构化数据测试工具,输入你的代码段或 URL,查看标记是否有效。
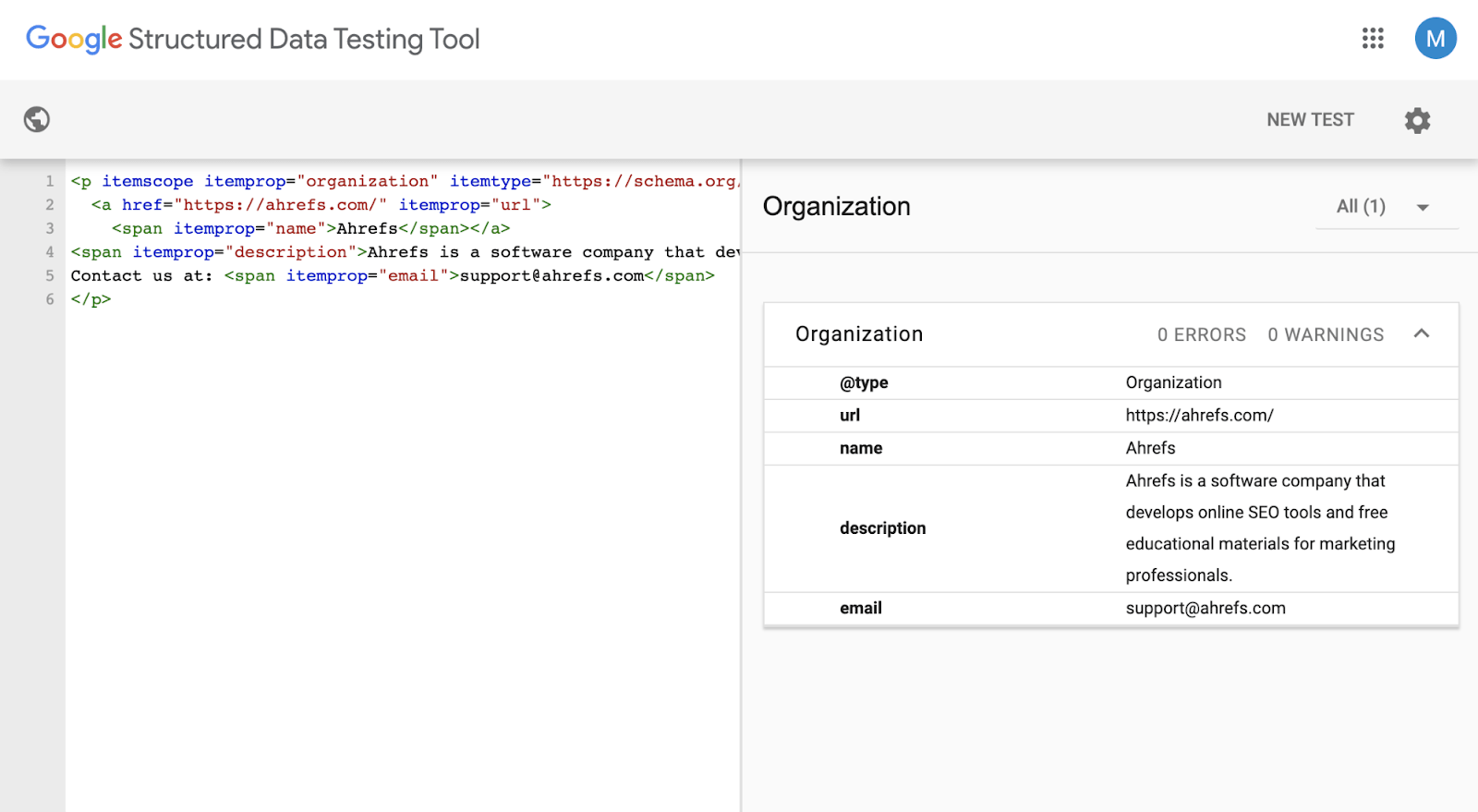
这是我测试 Microdata 片段时得到的结果:

不幸的是,Google 很快将弃用该工具,仅保留富结果测试工具。 从名称可以看出,它关注的是你是否有资格获得富结果,但我们希望 Google 最终能够结合这两种工具的功能。Classy Schema 也是一个很好的替代工具。
开始标记内容前
结构化数据不像火箭科学一样复杂,但是你需要时间了解它、确定优先事项并学习如何大规模地部署它。 许多 CMS 和插件通常会开箱即用地处理最基本的标记,但我想说明一件事:
大多数人有比在网站上部署架构更重要的 SEO 任务。我们将在专门的架构标记文章中详细介绍事项优先级及执行,你将在这篇文章中学到所有需要了解的信息。
无需部署架构标记,你就可以成为知识图谱实体。这是因为你的品牌和产品可以在网上任何地方被提及。
然而,不要因为它经常被用作知识面板的来源就认为你需要一个维基百科页面:

首先,Google 还有许多其他来源。其次,虽然这无疑是成为知识图谱实体的捷径,但获得维基百科页面是一个非常具有挑战性的过程。 最后,Google 只声明了描述的来源,而这是许多知识面板甚至没有的。
事实上,除非你在维基百科和维基数据上拥有大量的媒体报道,否则你的知识面板可能会更加简单:

这里的要点是,你应该传达你或你的业务相关的信息,并将其链接在一起。
因此,请确保在社交媒体,其他公司资料(如 Crunchbase)和利基市场中的权威网站上统一所有公司信息;然后使用sameAs 架构属性连接点。我们将在我们的架构指南中展示操作方法。
结语
结构化数据功能很强大,但是对于大多数网站而言,它不太可能成为 SEO 优先事项,总有更重要的事情要关注。
也就是说,执行如组织或人员的基本架构标记相对直接快速。你可能只需要几分钟就可以完成此操作,可以在我们的架构标记指南中学习操作方法。
有什么问题吗?来 Twitter 联系我。
译者,Frida Zheng,Not Soup Yet 运营专员