页面体验和其包含的核心网页指标将于 2021年 6 月正式用于页面排名。

来源:Google
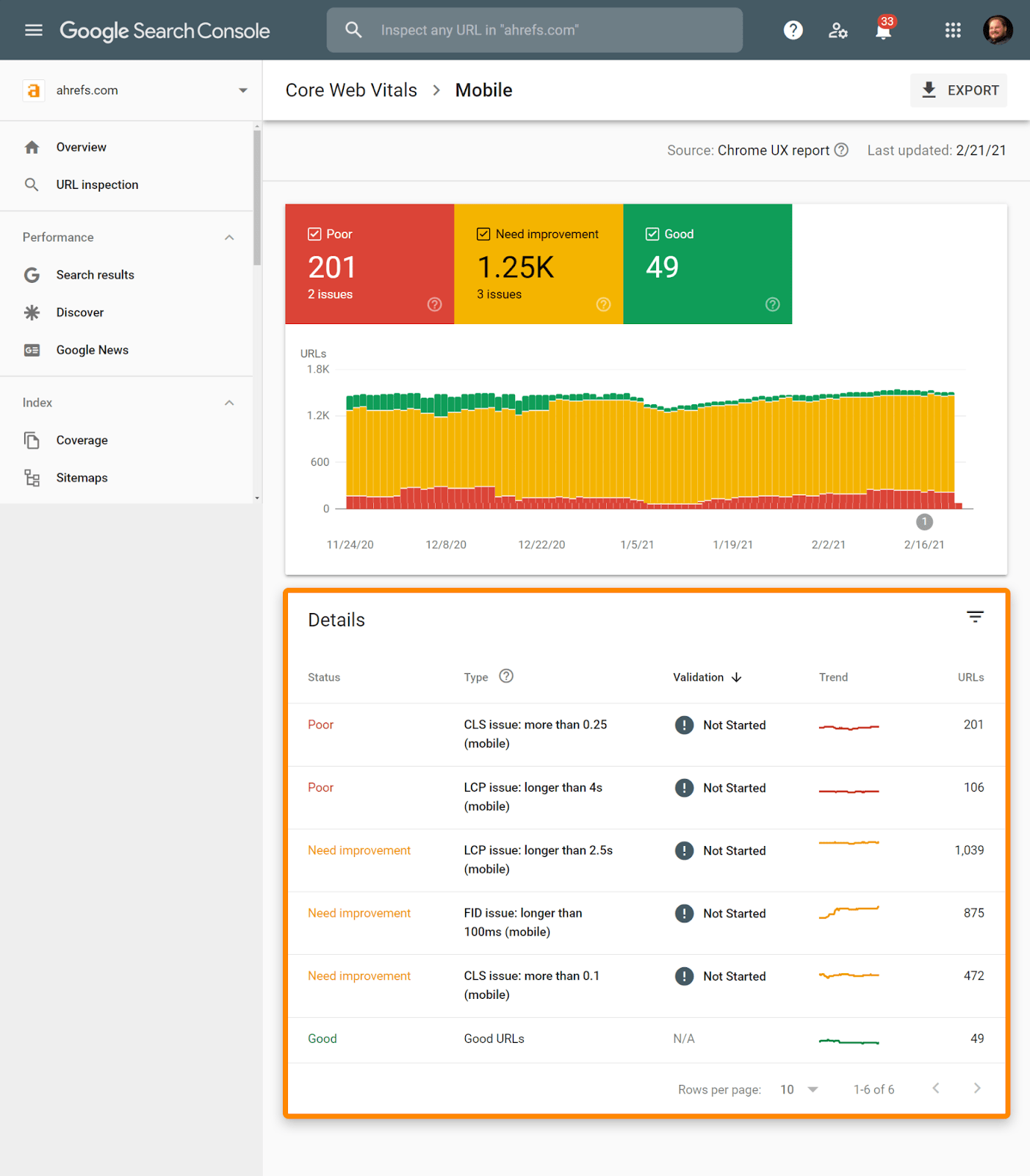
查看指标最简单方式是使用 Google Search Console 中的核心网页指标(Core Web Vitals)报告。 使用该报告你可以轻松查看你的页面被归类为“不良网址”、“待改善网址”还是“优良网址”。

在报告中你可以找到有关特定问题的详细信息及受影响页面的列表。

事实 1:这些指标在桌面版和移动版之间有所划分,但是只有移动版信号会用于网页排名。Google 于 3 月份采用 100% 移动优先索引,因此只使用移动版速度信号是有道理的,因为页面也是基于移动版页面进行索引。
事实 2:数据来自于 Chrome 的用户体验报告(CrUX),该报告记录了来自 Chrome 用户的数据。指标将在用户的第 75 个百分位进行评估,因此如果你有 70% 的用户属于“良好”类别,而 5% 的用户属于“待改善”类别,则您的页面仍被判断为“待改善”。
事实 3:每个页面都会有评估指标,但是如果没有足够的数据,John Mueller 声明,该信号可能会取自网站的部分页面或是整个站点。
事实 4:通过添加这些新指标,移动端上特色功能“ Top Stories”已删除 AMP 这个必备条件。因为新的动态页面(Stories)通常没有相关的速度指标数据,因此很可能使用该页面的分类或是整个网站做为指标。
事实 5:单页面应用(Single Page Applications)无法透过页面切换后计算 FID 及 LCP 两项指标,我们将在 1 分钟内讨论这些内容。
事实 6:指标和阈值都可能会随时间而变化,在过去几年 Google 已经改变了衡量速度指标的工具,以及衡量速度是否为快速的阈值标准,这可能也会在将来再次发生变化。实际上我们为了改进过去的指标在去年做了些改进工作,但是现在必须在做不同的工作为了改进新指标。
做好期待管理,请记得排名因素有超过 200 多个,改善核心网页指标(Core Web Vitals)并不会为排名带来多大的改善。尚不确定他们会对排名造成多大的影响,但这不太可能是一个强烈的信号,尤其是考虑到 Google 已经使用了许多页面体验信号来决定排名。
让我们更详细地了解每个核心网页指标的要素。
核心网页指标(Core Web Vitals)的三个組成元素:
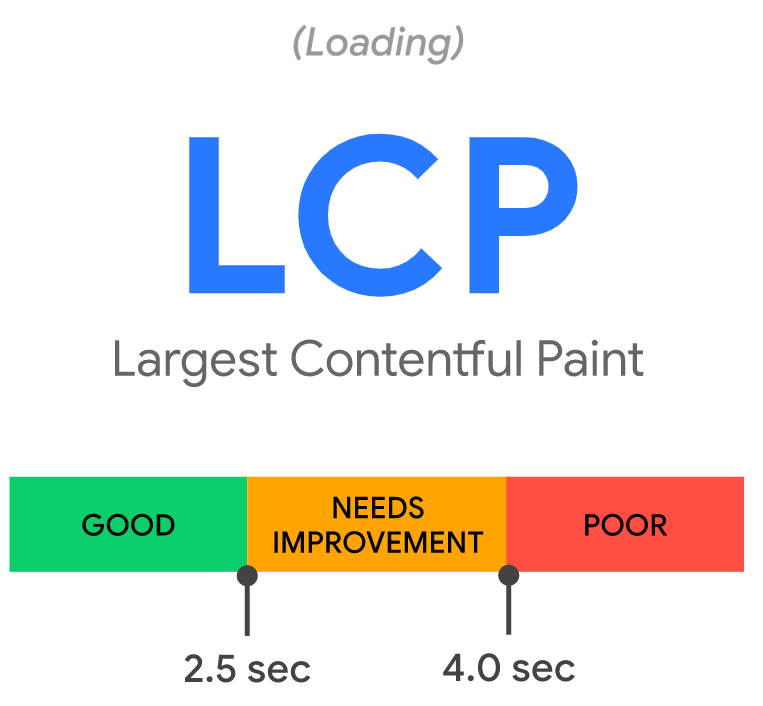
最大内容渲染 (LCP) — 载入
LCP 是视觉区中加载的最大的单一可见元素。
最大的元素通常是特色图片或是 <h1> 标签,但也可以是以下任意一种:
- <img> 元素
- <svg> 元素内的 <image> 元素
- <video> 元素内的图片
- url() 函式载入的背景图片
- 文字区块
<svg> 和 <video> 也许会在未来被加入。
如何看 LCP
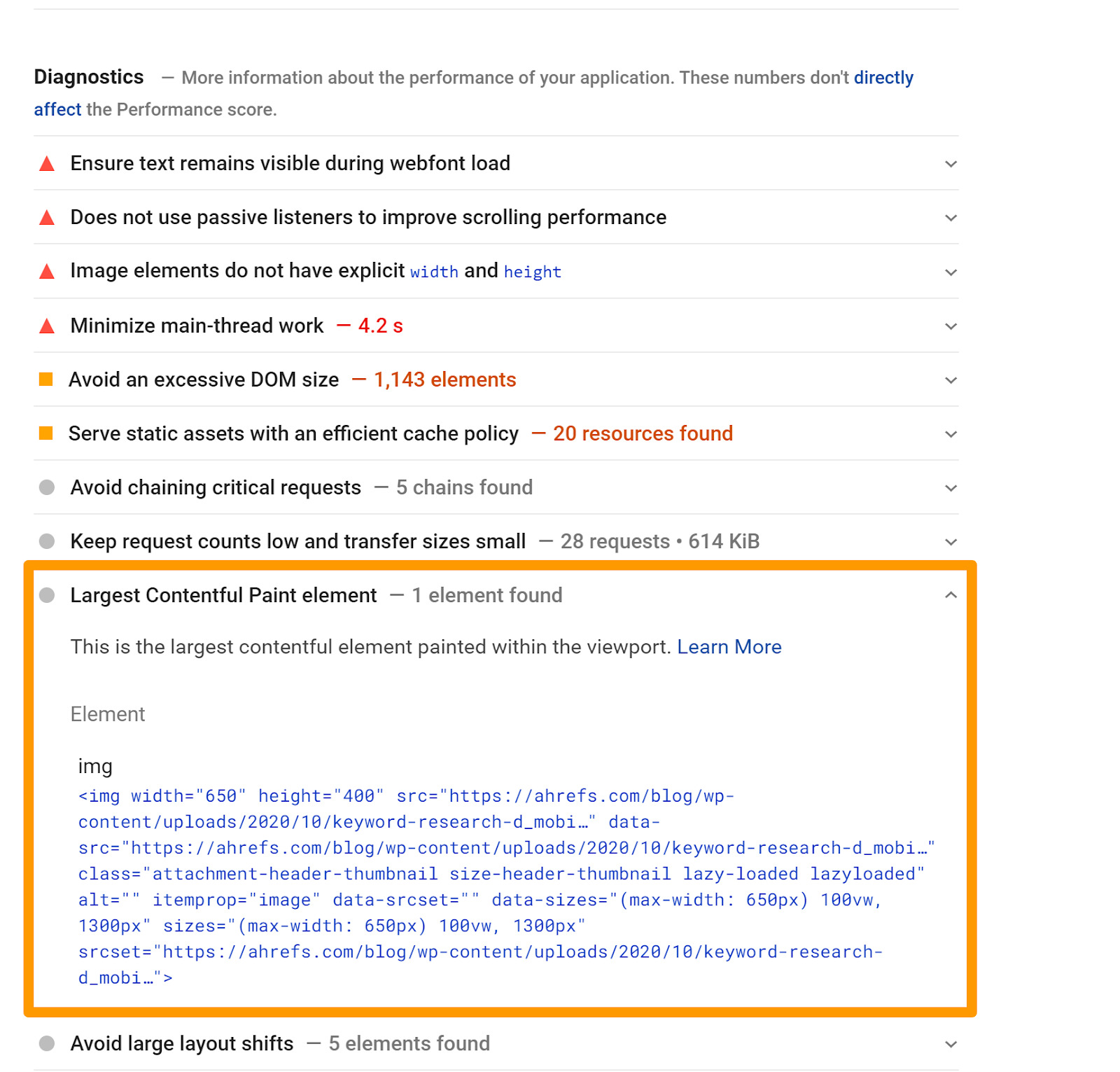
在速度检测工具(PageSpeed Insights)中,LCP 元素将出现在“诊断“的部分。对于该测试页面来说,LCP 是我们博客文章上的精选图片。

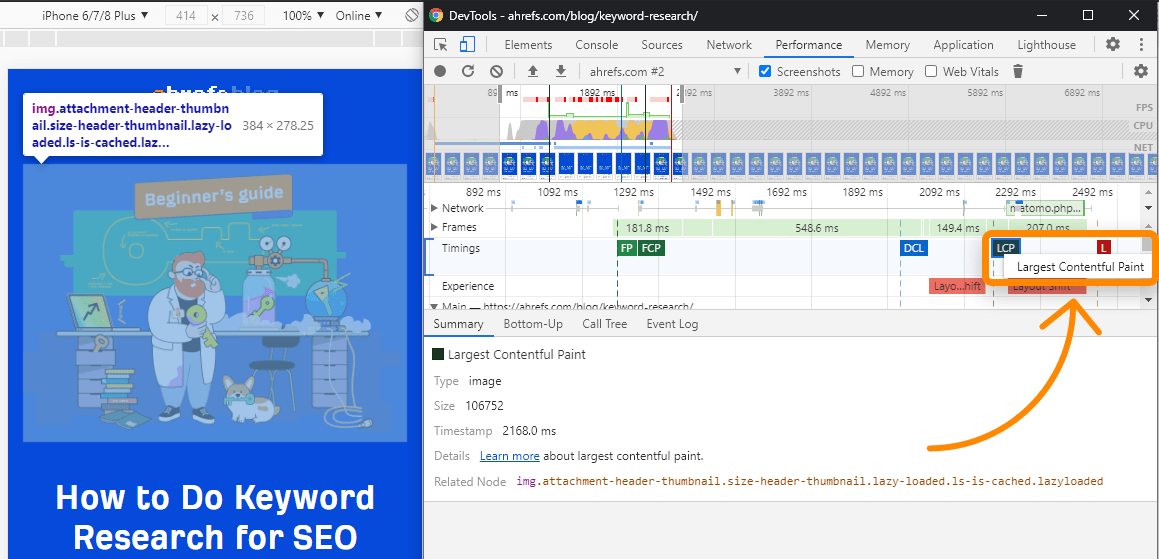
在 Chrome 开发者工具(Chrome DevTools)中,按照以下步骤操作:
- 效能(Performance) > 查看”萤幕截屏(Screenshots)”
- 点击 “开始设定并重新载入页面(Start profiling and reload page)”
- LCP 在时间图上
- 点击该节点,此元素即为 LCP

优化 LCP
在此页面及其它页面上精选图片的 LCP 元素,更好的处理方式是,我们可以透过预加载(Preload)图片或是内联图像(Inline Image),使得图片与 HTML 代码一起下载。基本上,我们想比现在更快地加载该图片。
资源
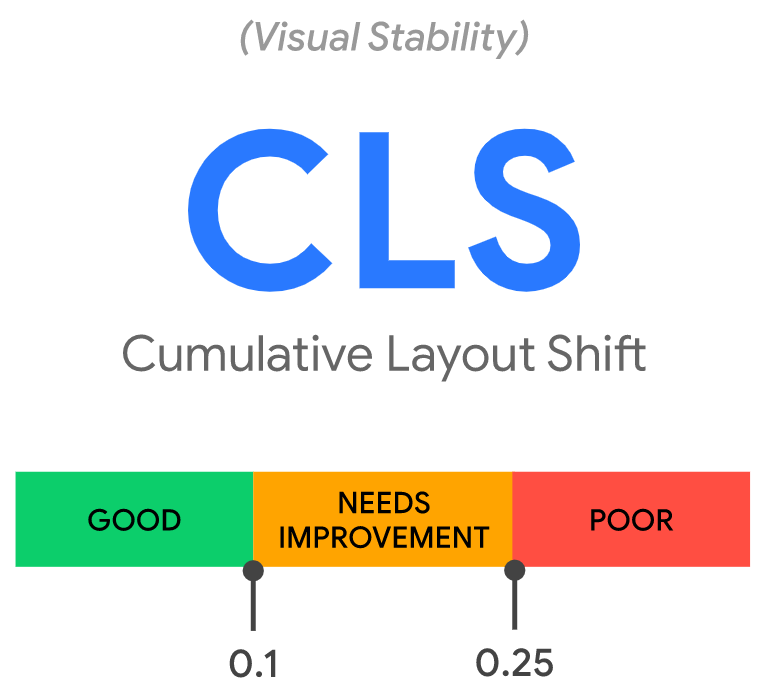
累积布局偏移 (CLS) — 视觉稳定性
CLS 衡量元素如何移动以及页面布局的稳定性,它考虑了内容的大小及其移动的距离。该指标的一个主要问题是,即使初始页面加载后仍然会持续测量。Google 正在接受该指标的相关回馈,因此我们将来可能会看到一些相关改动。
如果你尝试点击某个页面上的内容,而该内容却突然发生位移导致你点击了原本不想点的内容,这可能会很恼人。它一直发生在我身上,我点击一个东西,但突然就点到了广告甚至不是在同一个网站上,做为一名用户这让人感到沮丧。

导致 CLS 的常见原因包括:
- 缺乏固定尺寸的图片
- 缺乏固定尺寸的广告、嵌入及 iframes
- 使用 JavaScript 注入的内容
- 在加载后期应用字体或样式
如何看 CLS
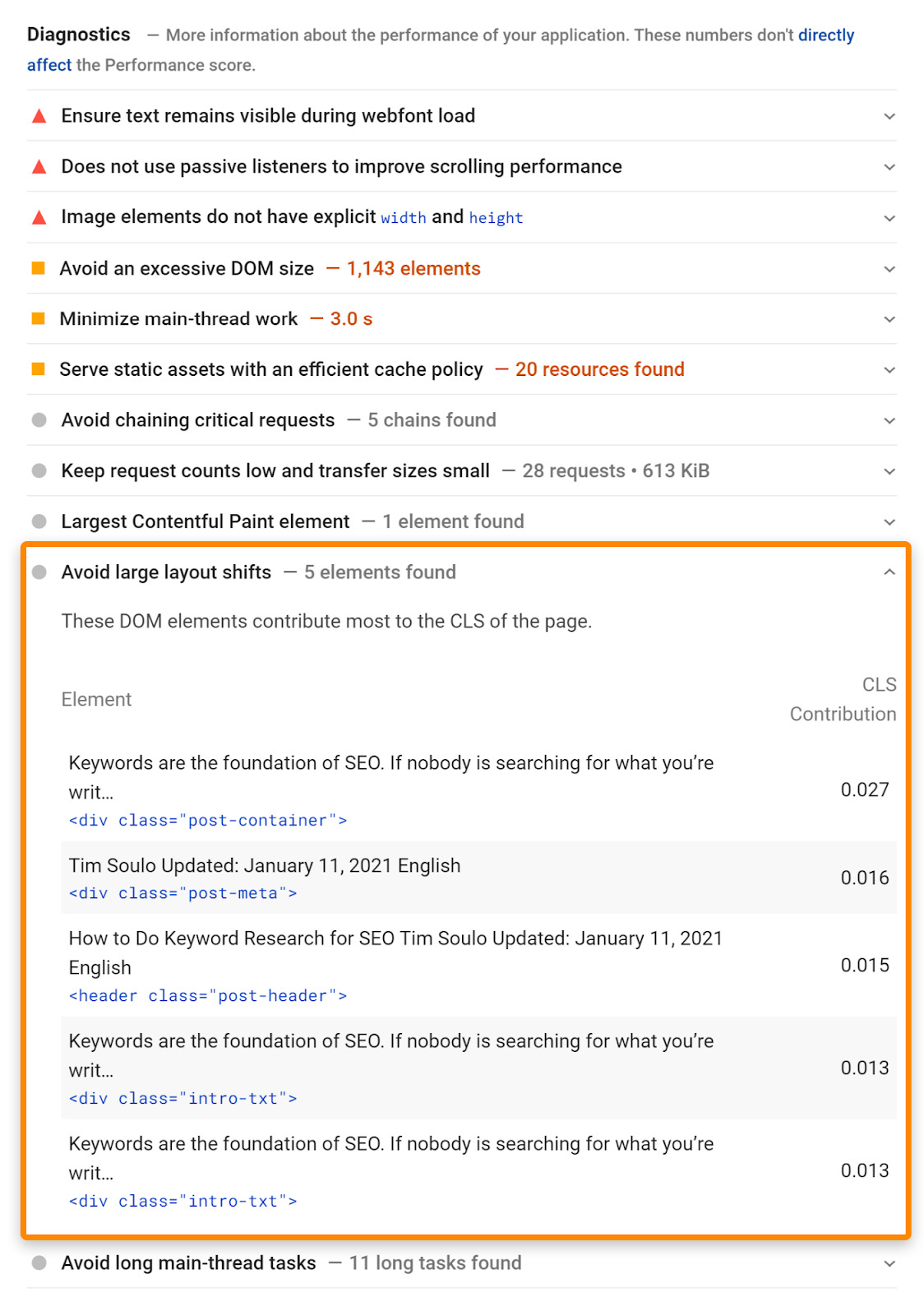
在速度检测工具(PageSpeed Insights)中的“诊断“部分,你会找到位移元素的列表。

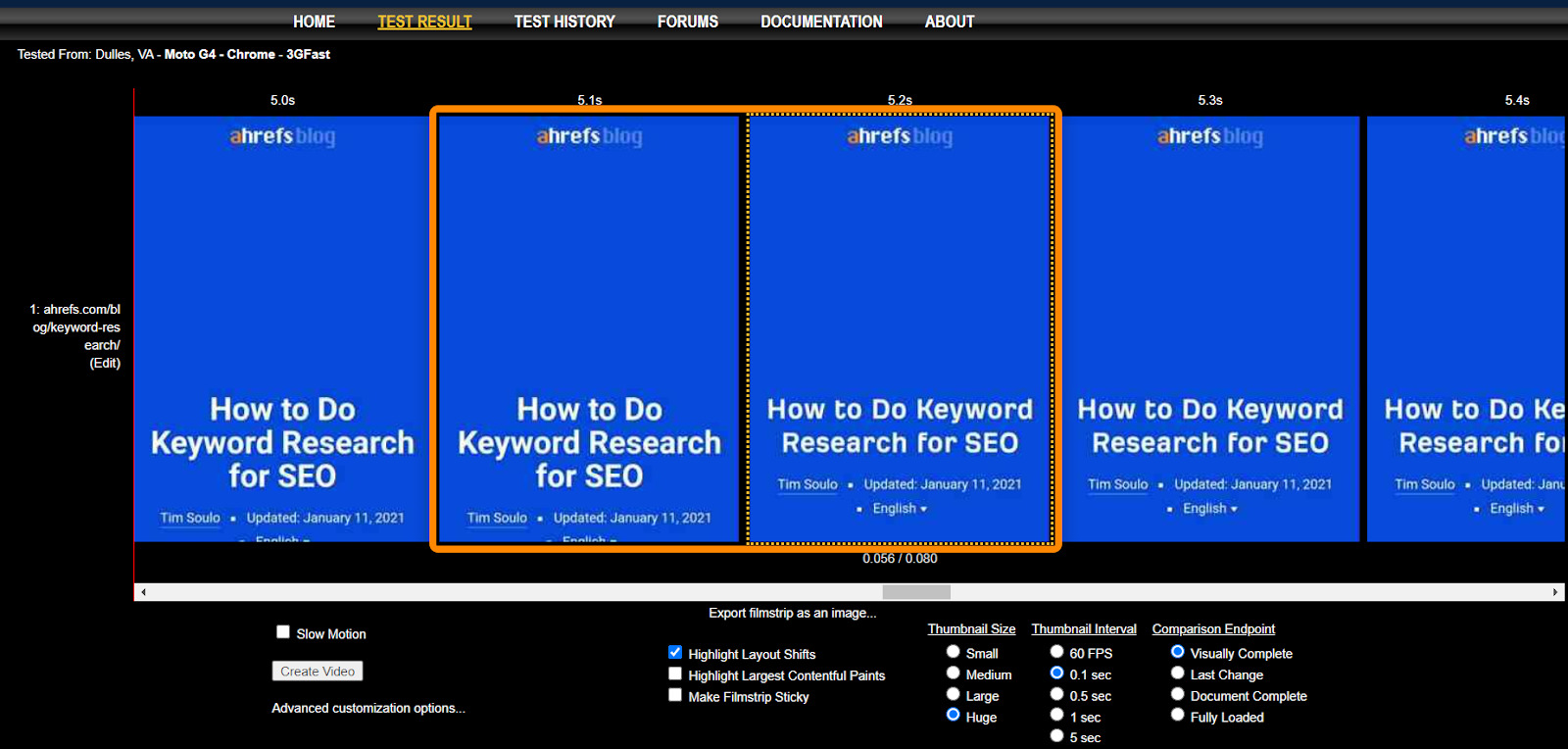
使用 WebPageTest,在胶片模式(Filmstrip View),按照下列选项:
- 高亮布局位移(Highlight Layout Shifts)
- 缩图尺寸(Thumbnail Size):巨大(Huge)
- 缩图间隔(Thumbnail Interval):0.1 秒
请注意我们的字体样式如何在 5.1 秒~5.2秒间重新设置,并在自定义字体时发生布局位移。

你可能会想试看看布局位移 GIF 图产生器。

他们也分享了 Smashing Magazine 的一项有趣技术,他们用 3px 的红色实线为所有内容增加外框并录制了一段页面加载视频,用以识别布局位移的变化。
优化 CLS
对于我们的测试页面,可能会有以下几种做法:预加载我们的自定义字体、放弃自定义字体(令人怀疑的做法)或者在初始页面载入默认字体然后在载入后期加载我们的字体。这些需要在品牌、风格及一致性等方面进行权衡,并且我们需要决定何者为最佳方式。
资源
- 是什么造成布局颠簸/回流(What forces layout / reflow) — Paul Irish
- 优化累积布局偏移(Optimize Cumulative Layout Shift) — web.dev
- 布局偏移除错( Debug layout shifts) — web.dev
- 认识累积布局偏移 — Annie Sullivan (视频)
- 如何避免由网页字体引起的布局偏移 — Simon Hearne
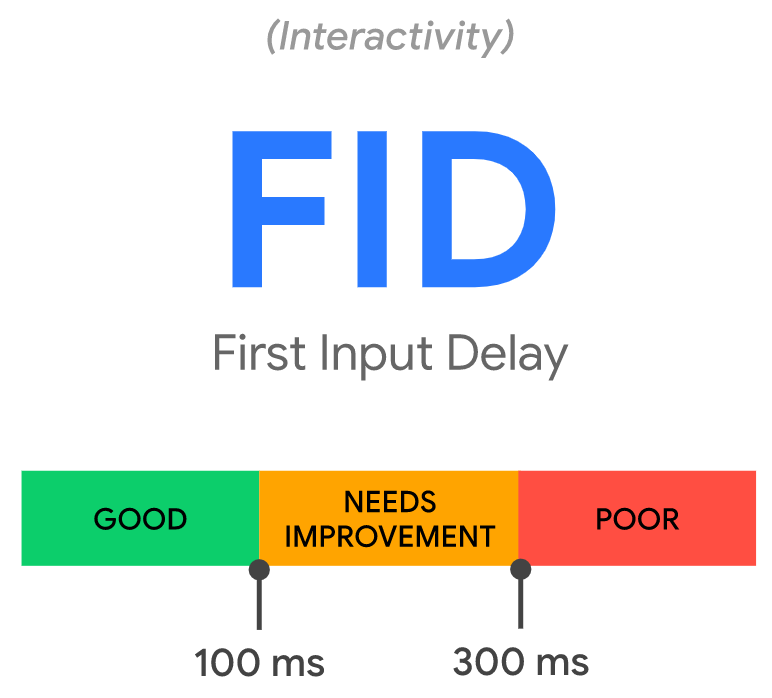
首次输入延迟 (FID) — 交互性
FID 就是指用户与你的页面互动并且页面回应的时间,你也可以将其视为响应能力,但此并不包含滚动或缩放。
交互示例:
- 点击链接或按钮
- 在空白字段中输入文字
- 选择一个下拉菜单
- 点击一个复选框
尝试点击页面上没有任何反应的内容可能会令人失望。
并非所有使用者都会与页面互动,所以他们可能没有 FID 的数值。这也是为什么实验测试工具不会有该数值,因为测试工具本身不会与页面进行互动,请改用总阻塞时间 TBT(Total Blocking Time)。
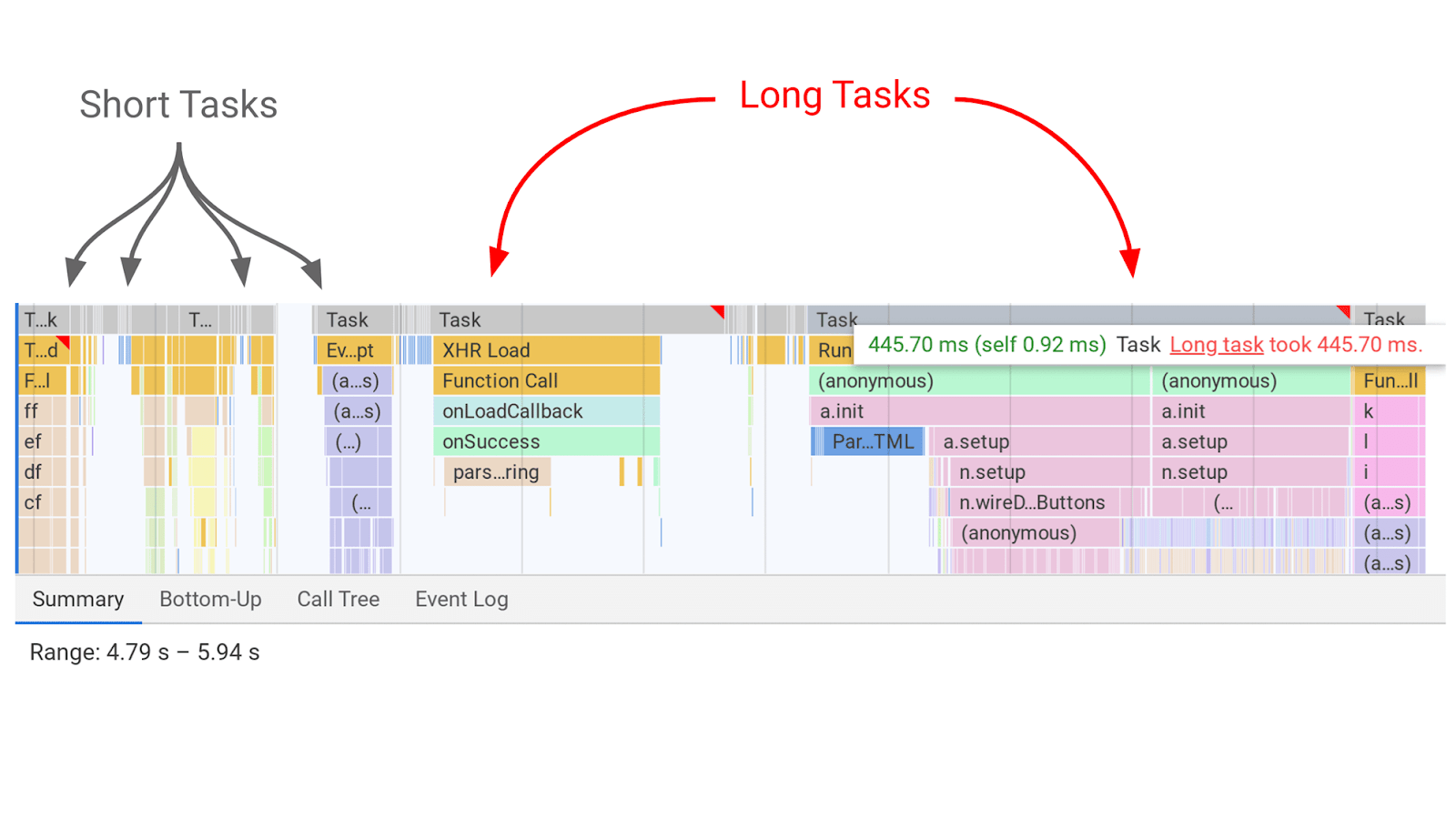
造成 FID 的原因
JavaScript 会争夺主线程。通常只有一个主线程,而 JavaScript 会竞争在其上运行任务。
当任务(Task)运行时,使用者会感受到延迟,就像页面无法回应用户在页面上的动作。任务运行时间越长,使用者越是感受到延迟的时间越多。而任务间的中断是个机会,让使用者与页面进行互动并且页面回馈给使用者所需。
优化 FID
我并未在我们的网站上看到任何 FID 的问题,但总的来说你会希望将长项任务拆分并将所有不需要的 JavaScript 推迟到后期执行。
资源
实验数据与实际数据的差别在于,实际数据是针对不同真实用户、网路状况、设备、缓存等,而实验数据是在相同条件下进行一致的实验,并希望测试结果可重复。
实际数据(Field data)
| LCP | FID | CLS | |
|---|---|---|---|
| Chrome User Experience Report | ✔ | ✔ | ✔ |
| PageSpeed Insights | ✔ | ✔ | ✔ |
| Google Search Console (Core Web Vitals report) | ✔ | ✔ | ✔ |
| Web-vitals JavaScript library | ✔ | ✔ | ✔ |
| web.dev | ✔ | ✔ | ✔ |
| Web Vitals Extension | ✔ | ✔ | ✔ |
实验数据(Lab Data)
| LCP | FID | CLS | |
|---|---|---|---|
| Chrome DevTools | ✔ | ✘ (use TBT) | ✔ |
| Lighthouse | ✔ | ✘ (use TBT) | ✔ |
| WebPageTest | ✔ | ✘ (use TBT) | ✔ |
| PageSpeed Insights | ✔ | ✘ (use TBT) | ✔ |
| web.dev | ✔ | ✘ (use TBT) | ✔ |
我喜欢 GSC 中的报告因为你可以一次看到很多页面的数据,但是数据会有点延迟,且其滚动平均值为 28 天,因此如果更改后需要等待一些时间才会显示在报告中。在 Chrome 88 中,Google 在 DevTools 中添加了核心网页指标。
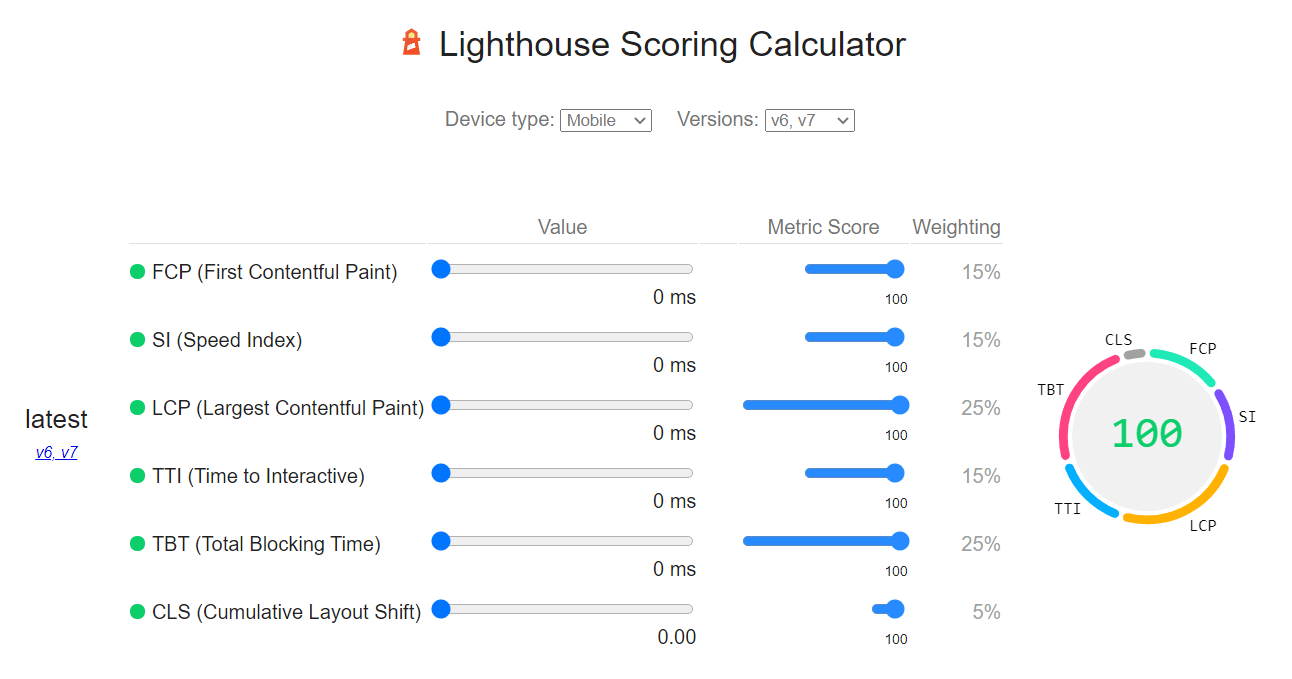
你也可以随时找到 Lighthouse 的计分权重并查看历史变化。

最后的想法
你想要改善核心网页指标(Core Web Vitals)并带给你的用户更良好的体验。他们对 SEO 的影响还有待观察,但是正如我在速度优化的那篇文章中提到的那样,它们应该可以帮助你在分析中记录更多的数据,而这些“数据“感觉是增长的。
与你的开发人员一同协作,他们是这里的专家,因为改善页面速度可能非常复杂。如果你只有一个人,你可能需要依靠插件或是服务来解决速度问题,像是 WP Rocket 或是 NitroPack。
译者,李元魁,SEO 分解茶博客创始人